外挂式插件编程思路【基础篇】(2)
* 本网页 讲解外挂插法,外插(内部的东西插到外部使用)。
* 内部的代码几乎不变的情况下, 通过插入外部的个别方法,达到控制内部的目的
* 特征,主要代码是写外部逻辑。内部尽可能的不动、少动
【demo.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>外挂式插件编程思路</title>
<script type="module">
/**
* 本网页 讲解外挂插法,外插(内部的东西插到外部使用)。
* 内部的代码几乎不变的情况下, 通过插入外部的个别方法,达到控制内部的目的
* 特征,主要代码是写外部逻辑。内部尽可能的不动、少动
*/
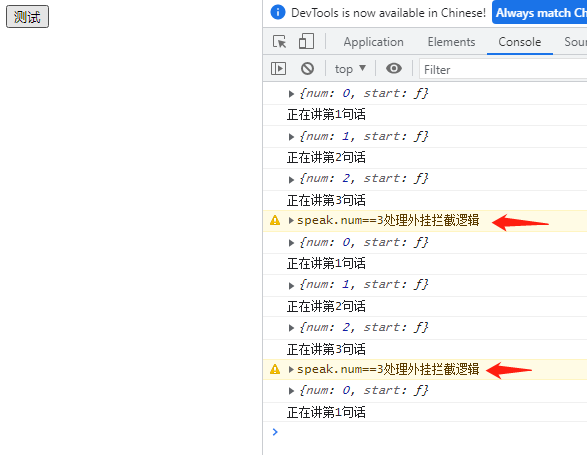
window.plugin01=function(speak){
if(speak.num==3)
{
//
console.warn('speak.num==3处理外挂拦截逻辑');
speak.num=0;
}
}
import speak from './speak.js';
window.speak=speak;
</script>
</head>
<body>
<button onclick="test()">测试</button>
<script>
function test()
{
console.log(speak);
speak.start();
}
</script>
</body>
</html>【speak.js】
var speak={
num:0,
start:function(){
this.num=this.num+1;
console.log(`正在讲第${this.num}句话`);
window.plugin01(this);//借助全局对象,插入外挂
}
}
export default speak;一般别人的一些库文件不方便直接修改,但是又想调整功能。这个时候可以自己把代码写在外面,别人的库文件一句话调用,把外面的对象传递过来,从而实现目的。