外挂式插件编程思路【基础篇】(3)
* 本网页 讲解外挂插法,内插(外部的东西往内部插)。
* window.plugin01,window.plugin02模拟2个外部用户,内部的逻辑方法会随着外部更改而更改
* 特征,主要代码是写内部逻辑
* 外挂插进来的东西,直接在内部参与了逻辑交互。
【demo.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>外挂式插件编程思路</title>
<script type="module">
/**
* 本网页 讲解外挂插法,内插(外部的东西往内部插)。
* window.plugin01,window.plugin02模拟2个外部用户,内部的逻辑方法会随着外部更改而更改
* 特征,主要代码是写内部逻辑
* 外挂插进来的东西,直接在内部参与了逻辑交互。
*/
//模拟2个用户
window.plugin01={
content:'我是野生程序猿',
start_back:function(){
console.log('plugin01讲完了');
}
}
window.plugin02={
content:'我是全栈程序猿',
start_back:function(){
console.log('plugin02讲完了');
}
}
import speak from './speak.js';
//将2个用户信息,强行挂载到功能类上(功能类里面可以用配置,回调方法等)。
window.speak1=new speak(window.plugin01);
window.speak2=new speak(window.plugin02);
</script>
</head>
<body>
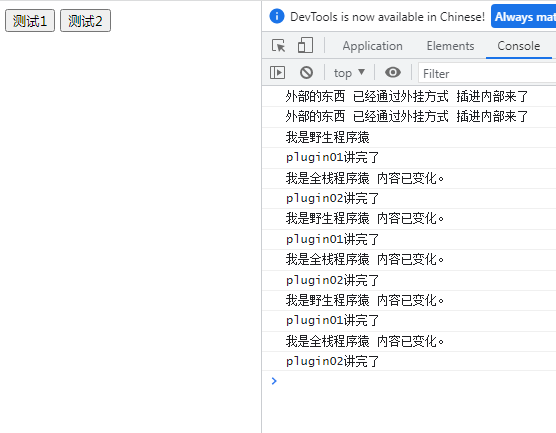
<button onclick="test1()">测试1</button>
<button onclick="test2()">测试2</button>
<script>
function test1()
{
speak1.start();
}
function test2()
{
speak2.start();
}
//模拟3秒后2个用户,说话内容变化
setTimeout(()=>{
window.plugin01.content=window.plugin01.content+' 内容已变化。';
window.plugin02.content=window.plugin02.content+' 内容已变化。';
},3000);
</script>
</body>
</html>
【speak.js】
class speak{
plugin={};
constructor(plugin)
{
this.plugin=plugin;
console.log('外部的东西 已经通过外挂方式 插进内部来了');
}
start(){
console.log(this.plugin.content);
this.plugin.start_back();
}
}
export default speak;
这个是外部的东西往内部插。