外挂式插件编程思路【基础篇】(1)
给大家介绍一下外挂式的编程思路,先从一个demo看起
外挂式改写一些方法,同时不破坏它,加入自己需要的功能。
【demo.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>外挂式插件编程思路</title>
</head>
<body>
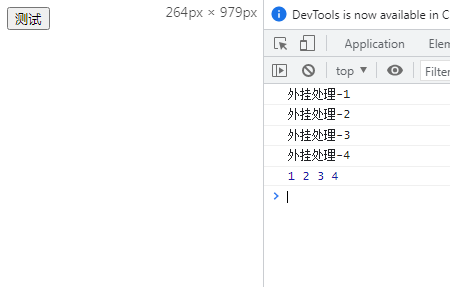
<button onclick="test()">测试</button>
<script>
/**
* 本网页 一个简单的demo,讲述外挂式的思维方式。
*/
//demo 给console.log 外挂一下,插入自己的代码,可以用于真机调试、保存某些特定信息。
//我正常是智能判断:用于生产环境屏蔽console.log,测试环境开启
console.log=(function(old_console_log)
{
return function()
{
//外挂拦截 并插入代码
for(var i in arguments)
{
old_console_log('外挂处理-'+arguments[i]);
}
//外挂结束,回归正常
old_console_log.apply(null,arguments);
}
}(console.log));
function test()
{
console.log(1,2,3,4);
}
</script>
</body>
</html>