h5的横屏适配
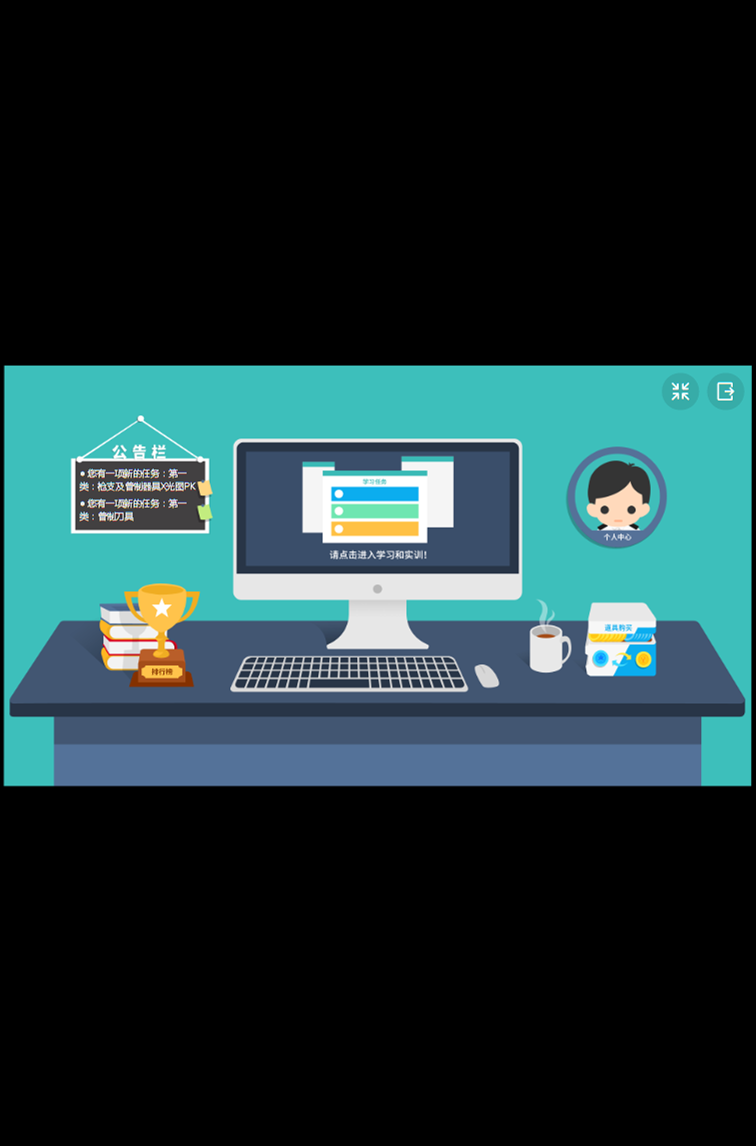
最近遇到一个问题,我们开发的软件是横屏软件,因客户群体主要是学校,就是使用者是老师和学生。本来软件设计的是电脑机房里用,现在学校希望手机也可以用。结果手机用起来就是这个现象。

老师提意见,说字太小看不清。本来让客户开个屏幕旋转就可以了,但是因为要求老师、学生都多做一步太麻烦(我们的宗旨是不麻烦客户)。于是要做个旋转横屏效果。
于是进行代码改造来解决,主要是旋转,以及新的宽高计算。因为我开发一直用的rem单位,所以只要插件式开发就可以了
function app_size()
{
var $scope=app.$scope;
var bili=1.77778;
var all_width=window.innerWidth;
var all_height=window.innerHeight;
var rotate=0;
if(all_height>all_width*bili)
{
var WW=all_width;
var HH=Math.floor(all_width*bili);
}else{
var HH=all_height;
var WW=Math.floor(all_height/bili);
}
if(rotate==90)
{
var top='left';
var left='top';
var margin_left=(all_height-HH)/2+HH;
var margin_top=(all_width-WW)/2;
var leftx=(all_width-WW)/2+WW;
var topx=(all_height-HH)/2;
}else{
var top='top';
var left='left';
var margin_left=(all_width-WW)/2;
var margin_top=(all_height-HH)/2;
var leftx=(all_width-WW)/2;
var topx=(all_height-HH)/2;
}
$scope.rotate = rotate;
$scope.WW = WW;
$scope.HH = HH;
$scope.app_width = WW;
$scope.app_height = HH;
$scope.all_width = all_width;
$scope.all_height = all_height;
$scope.top = top;
$scope.left = left;
$scope.topx = topx;
$scope.leftx = leftx;
$scope.margin_top = margin_top;
$scope.margin_left = margin_left;
$("html").css("font-size",WW + "px");
app.update();
}虽然很惭愧还是用的jquery,但是好在我是用的jquery+angular.js,可以通过插件的原理,修改框架css,不需要动源代码。更主要的是监听resize,输入法出来后可以再计算尺寸,不是歪的。