外挂式插件编程思路【总结篇】(14)
先前讲解了外挂式的思维,以及用外挂式的思维开发框架,这里做个总结。
1、内插、外插的思维。很多时候我们代码this是乱的,库里面可以用$this代表插进来的this。(参照先前的ZaShao.js)
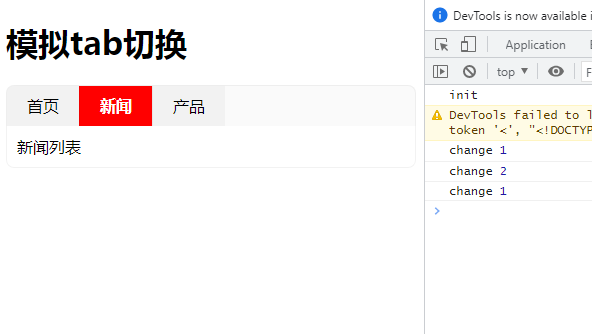
2、框架化后,尽量用的时候标签化,简洁化,配置化。框架本身驱动可以复杂点,但是用框架写代码一定是简洁的。可以学习layui,css都可以由框架自己根据需要加载,不需要别人开发时再加css。
3、实际开发中,可以借用老的经典的框架,把dom改成虚拟demo,实现双向绑定后,开发很轻松。
4、个人觉得可以进行适当的angular.js+jq的混用。这里app.html(),支持到angular.js了,简单改造会加速开发。
尽管现在手写代码的人少了,但是了解一下不会有坏处的。本人约70%的代码还是这种手写的;30%的是工程化的vue(uniapp,主要是为了小程序)。
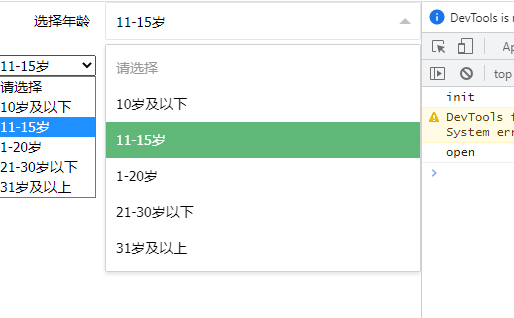
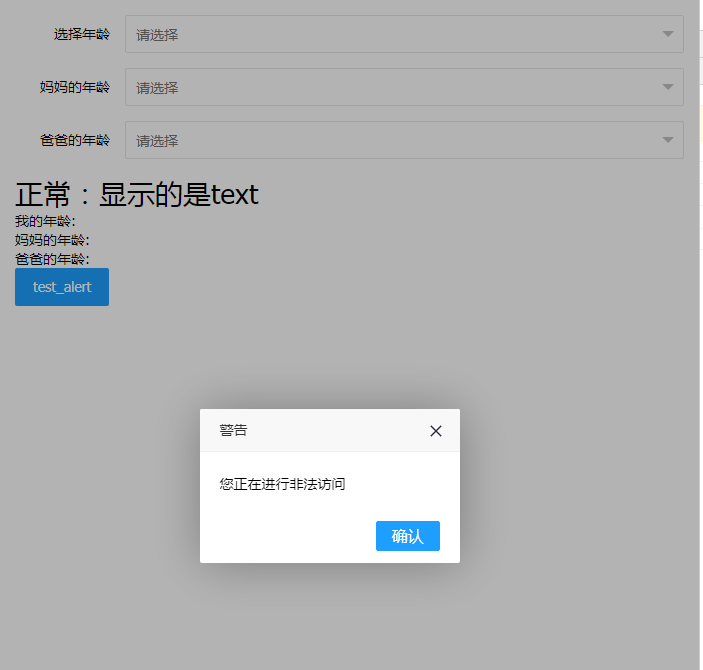
外挂式编程会特别快,因为习惯后自己能把握好很多东西,简化很多东西。如这里写的select,alert都是用的别人css,几乎固定的模式进行显示隐藏,替换要现实的文本。可以改造很多老的jq插件,开发复杂的需求能够用很多种技术。
当然时代在变化,vue也的确强大,近期疫情封控在家,比较焦躁。后面状态好了,给大家讲解一下用vue开发框架,但是那个基本没有办法用外挂思维投机取巧了;限制得很死,需要熟悉开发文档,然后本本分分的开发。当然vue本身就是组件化开发思维,自带框架特性。写组件积少成多,就是一个不错的框架。