开发UI框架:Svelte版LAYUI(准备工作)
最近开始接触Svelte,感觉发现了一个新大陆。同时考虑到国内Svelte用得非常少,这么好的框架没什么人用,主要就是因为没有ui框架,于是决定借用别人的轮子造一个。这里选择了layui,比较经典的一款框架。由于时代的原因,很遗憾下架了,一些高手推出了vue版layui,这里自己决定来个Svelte版的。
个人非常喜欢layui就是喜欢改框架的一行调用方式,如layer.alert();layer.open()等等。而现在工程化后,很多年没见过一句话调用的框架了,我决定尽量让框架简单明了。
有点说大话了,刚接触Svelte,啥都不会呢。先常识性的学习吧,看看一些功能点如何处理的。
1、先尝试一下router。svelte-spa-router
router.js
import Index from './views/Index.svelte'
import List from './views/List.svelte'
import View from './views/View.svelte'
export const routes = {
'/':Index,
'/List':List,
// '/View/*':View
'/View/:id/':View
}2、常规点:首页、列表、内容页
首页Index.svelte 体验一个onMount
<script>
import { onMount } from 'svelte';
import views from './views.js';
views.init();
let title='Index'
import Select from '../Select.svelte';
let options = [
{ value: 1, text: '#0d0887' },
{ value: 2, text: '#6a00a8' },
{ value: 3, text: '#b12a90' },
{ value: 4, text: '#e16462' },
{ value: 5, text: '#fca636' }
];
let dom_node;
let w=0;
let h=0;
let top=0;
let left=0;
onMount(() => {
console.log(dom_node);
console.log(dom_node.width);
get_size();
});
function get_topleft(objLookingFor)
{
var posX = objLookingFor.offsetLeft;
var posY = objLookingFor.offsetTop-dom_node.parentNode.scrollTop;
var aBox = objLookingFor;//需要获得位置的对象
do {
aBox = aBox.offsetParent;
posX += aBox.offsetLeft;
posY += aBox.offsetTop;
} while( aBox.tagName != "BODY" );
console.log(posX,posY);
}
function get_size()
{
console.log('get_size');
w=dom_node.clientWidth;
h=dom_node.clientHeight;
top=dom_node.offsetTop;
left=dom_node.offsetLeft;
//w=w,h=h,top=top,left=left;
console.log('get_size',w,h,top,left);
//console.log(dom_node.offsetParent);
get_topleft(dom_node);
setTimeout(()=>{
get_size();
},500);
}
function new_list(list)
{
var list2=[];
for(var i in list)
{
list2.push(list[i]);
list2.push(list[i]);
}
return list2;
}
function now_change(value)
{
console.error('change',value);
}
setTimeout(()=>{
options[0].value='11';
options=options;
},3000);
</script>
<div class="my_div">
常规布局(以中型屏幕桌面为例):
<div class="layui-row">
<div class="layui-col-md9">
你的内容 9/12
</div>
<div class="layui-col-md3">
你的内容 3/12
</div>
</div>
移动设备、平板、桌面端的不同表现:
<div class="layui-row">
<div class="layui-col-xs6 layui-col-sm6 layui-col-md4">
移动:6/12 | 平板:6/12 | 桌面:4/12
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md4">
移动:6/12 | 平板:6/12 | 桌面:4/12
</div>
<div class="layui-col-xs4 layui-col-sm12 layui-col-md4">
移动:4/12 | 平板:12/12 | 桌面:4/12
</div>
<div class="layui-col-xs4 layui-col-sm7 layui-col-md8">
移动:4/12 | 平板:7/12 | 桌面:8/12
</div>
<div class="layui-col-xs4 layui-col-sm5 layui-col-md4">
移动:4/12 | 平板:5/12 | 桌面:4/12
</div>
</div>
</div>
<div style="background:rgba(0,0,0,0.1); height:200px;">
page: {title}
</div>
<Select type="a" options={options} list={new_list(options)} on:testchange={now_change} ></Select>
<Select type="b" options={options} list={new_list(options)} on:testchange={now_change} change={now_change}></Select>
<div style="background:rgba(0,0,0,0.3);">{w}-{h},{top}-{left}</div>
<div style="height:300px; overflow-y:auto;">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<div bind:this={dom_node}>
<span style="font-size: 20px">xxxxxxx</span>
</div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
</div>
<style>
.my_div {}
.my_div .layui-row{ padding:10px ;}
.my_div .layui-row div{ height: 60px;}
.my_div .layui-row div:nth-child(even){ background:rgba(0,0,0,0.03);}
.my_div .layui-row div:nth-child(odd){ background:rgba(0,0,0,0.08);}
</style>列表页 List.svelte 体验个数据变化
<script>
import views from './views.js';
views.init();
let title='List'
import xixi from '../../Xixi/Xixi.js';
xixi.render=function(){xixi.do_render=true;}
import Xixi from '../../Xixi/Xixi.svelte';
let alert_num=0;
xixi.alert('000');
views.setInterval(()=>{
alert_num++;
xixi.alert('setInterval_'+alert_num);
xixi.render();
},2000);
views.setTimeout(()=>{
alert_num++;
xixi.msg('setTimeout_'+alert_num);
xixi.render();
},5000);
</script>
<div style="background:rgba(0,0,0,0.1); height:200px;">
page: {title}
</div>
<Xixi {...xixi.options}></Xixi>
<style>
</style>内容页View.svelte 体验个参数传递
<script>
import views from './views.js';
import {location, querystring} from 'svelte-spa-router'
import {parse} from 'qs'
console.log($location);
console.log($querystring);
console.log(parse($querystring));
views.init();
export let params = {};
let title='View'
console.log('params',params);
</script>
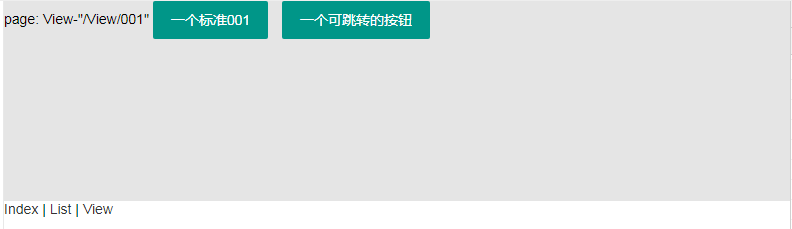
<div style="background:rgba(0,0,0,0.1); height:200px;">
page: {title}-{JSON.stringify($location)}
<button type="button" class="layui-btn">一个标准{params.id}</button>
<a href="#/List" class="layui-btn">一个可跳转的按钮</a>
</div>
<style>
</style>
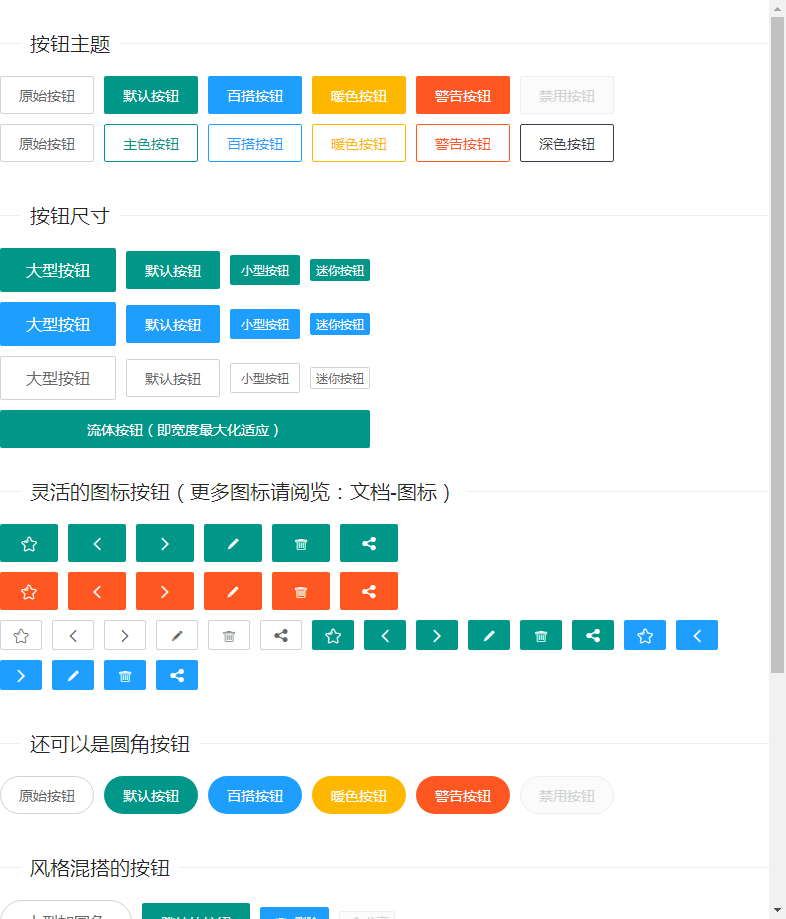
直接引入layui.css,测了一下,跟自己想的还是比较接近的,只是Svelte确实有一些坑,比较明显的就是数据更新,自己也在想办法去解决,后面正式开发框架的时候再慢慢摸索吧,感觉还是比较有信心的。