开发UI框架:【laylte】Svelte版LAYUI(表单 - 单选框)
【laylte/LayRadio.svelte】
<script>
//import { createEventDispatcher } from 'svelte';
//const dispatch = createEventDispatcher();
export let value='';
export let skin="normal";
export let options;
export let change=function(result){
console.log('change');
console.log(result);
};
//选中
function click_one(option)
{
if(option.disabled) return false;
if(value == option.value) return false;
value = option.value;
change(option.value);
}
</script>
<!-- svelte-ignore a11y-click-events-have-key-events -->
{#if skin=='normal'}
{#each options as option}
<div on:click={click_one(option)} class="layui-unselect layui-form-checkbox {value==option.value ? 'layui-form-checked' : ''} {option.disabled==true ? 'layui-checkbox-disabled layui-disabled' : ''}"><span>{option.text}</span><i class="layui-icon layui-icon-circle-dot"></i></div>
{/each}
{/if}
<!-- svelte-ignore a11y-click-events-have-key-events -->
{#if skin=='primary'}
{#each options as option}
<div lay-skin="primary" on:click={click_one(option)} class="layui-unselect layui-form-radio {value==option.value ? ' layui-form-radioed' : ''} {option.disabled==true ? 'layui-radio-disabled layui-disabled' : ''}">
{#if value==option.value}
<i class="layui-anim layui-icon layui-icon layui-icon-radio layui-anim-scaleSpring"></i>
{:else}
<i class="layui-anim layui-icon layui-icon-circle"></i>
{/if}
<div>{option.text}</div>
</div>
{/each}
{/if}
<style>
</style>【App.svelte】
<script>
import LayRadio from '../laylte/LayRadio.svelte';
//export let name;
let options1 = [
{ value: 1, text: '#0d0887' },
{ value: 2, text: '#6a00a8' , disabled:true },
{ value: 3, text: '#b12a90' },
{ value: 4, text: '#e16462' },
{ value: 5, text: '#fca636' }
];
function options1_change(value,result)
{
console.error('change1--xx',value,result);
}
let options1_value='3';
</script>
<svelte:head>
<title>layui - 表单 - 单选框</title>
</svelte:head>
<!-- svelte-ignore a11y-label-has-associated-control -->
<main>
<blockquote class="layui-elem-quote layui-text">
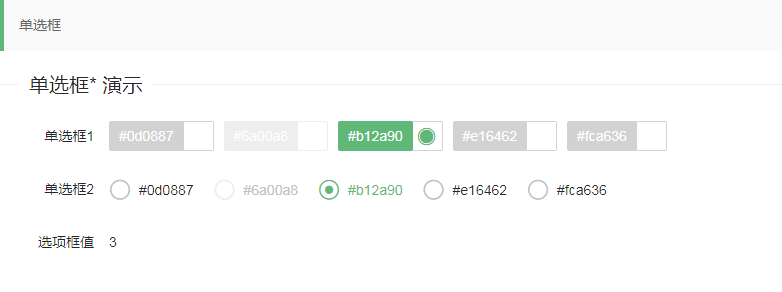
单选框
</blockquote>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>单选框* 演示</legend>
</fieldset>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">单选框1</label>
<div class="layui-input-block">
<LayRadio bind:value="{options1_value}" options={options1} change={options1_change} ></LayRadio>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单选框2</label>
<div class="layui-input-block">
<LayRadio bind:value="{options1_value}" options={options1} change={options1_change} skin="primary"></LayRadio>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选项框值</label>
<div class="layui-form-mid">{options1_value}</div>
</div>
</form>
</main>
<style>
</style>