开发UI框架:【laylte】Svelte版LAYUI(表单 - 开关)
【laylte/LaySwitch.svelte】
<script>
//import { createEventDispatcher } from 'svelte';
//const dispatch = createEventDispatcher();
export let value='false';//兼容 字符串/布尔 0/1 true/false 存数据库可以存0/1 也可以存字符串 true/false
export let skin='normal';
export let text=[];
export let disabled='false';//兼容 字符串/布尔
function load_text_arr(text)
{
let text_arr=['',''];
if(text.length==2)
{
text_arr=[text[0],text[1]];
}
return text_arr;
}
let text_arr=load_text_arr(text);
export let change=function(result){
console.log('change');
console.log(result);
};
//选中
function click_one()
{
if(disabled=='true' || disabled==true) return false;
let result=true;
//适配value
if(value==='true')
{
result='false';
}else if(value==='false'){
result='true';
}else if(value===true){
result=false;
}else if(value===false){
result=true;
}else if(value===1){
result=0;
}else if(value===0){
result=1;
}else if(value==='1'){
result='0';
}else if(value==='0'){
result='1';
}
value = result;
change(value);
}
</script>
<!-- svelte-ignore a11y-click-events-have-key-events -->
{#if skin=='normal'}
{#if value===1 || value==='1' || value===true || value==='true'}
<div on:click={click_one} class="layui-unselect layui-form-switch layui-form-onswitch { (disabled==true || disabled=='true') ? 'layui-disabled' : ''}" lay-skin="_switch"><em>{text_arr[0]}</em><i></i></div>
{:else}
<div on:click={click_one} class="layui-unselect layui-form-switch { (disabled==true || disabled=='true') ? 'layui-disabled' : ''}" lay-skin="_switch"><em>{text_arr[1]}</em><i></i></div>
{/if}
{/if}
<style>
</style>【App.svelte】
<script>
import LaySwitch from '../laylte/LaySwitch.svelte';
//export let name;
function switch_change(value)
{
console.error('change1--xx',value);
}
let switch_value=1;
let switch2_value=false;
</script>
<svelte:head>
<title>layui - 表单 - 开关</title>
</svelte:head>
<!-- svelte-ignore a11y-label-has-associated-control -->
<main>
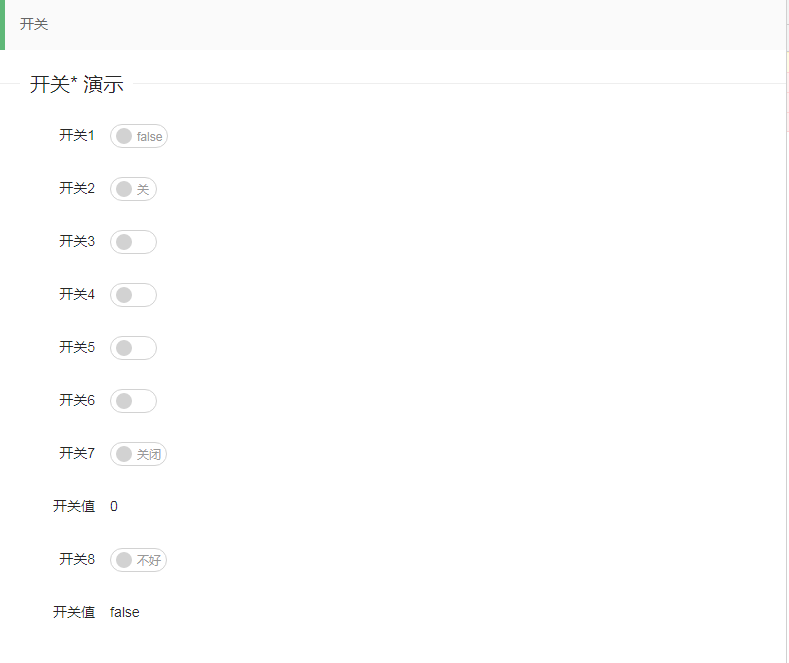
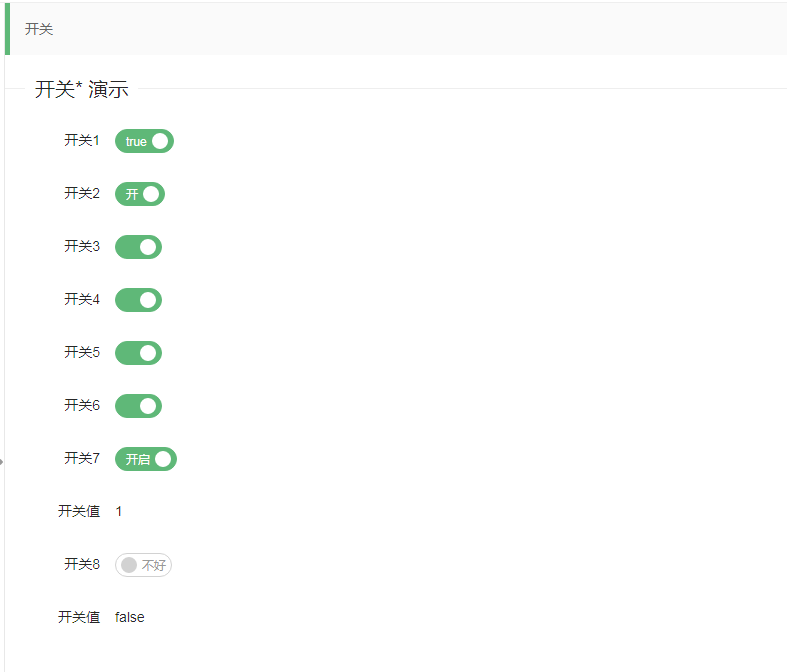
<blockquote class="layui-elem-quote layui-text">
开关
</blockquote>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>开关* 演示</legend>
</fieldset>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">开关1</label>
<div class="layui-input-block">
<LaySwitch bind:value="{switch_value}" text={['true','false']} change={switch_change} ></LaySwitch>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关2</label>
<div class="layui-input-block">
<LaySwitch bind:value="{switch_value}" text={['开','关']} change={switch_change} ></LaySwitch>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关3</label>
<div class="layui-input-block">
<LaySwitch bind:value="{switch_value}" text={['','']} change={switch_change} ></LaySwitch>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关4</label>
<div class="layui-input-block">
<LaySwitch bind:value="{switch_value}" text={[]} change={switch_change} ></LaySwitch>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关5</label>
<div class="layui-input-block">
<LaySwitch bind:value="{switch_value}" change={switch_change} ></LaySwitch>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关6</label>
<div class="layui-input-block">
<LaySwitch bind:value="{switch_value}" disabled="true" change={switch_change} ></LaySwitch>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关7</label>
<div class="layui-input-block">
<LaySwitch bind:value="{switch_value}" text={['开启','关闭']} change={switch_change} ></LaySwitch>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关值</label>
<div class="layui-form-mid">{switch_value}</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关8</label>
<div class="layui-input-block">
<LaySwitch bind:value="{switch2_value}" text={['好','不好']} change={switch_change} ></LaySwitch>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关值</label>
<div class="layui-form-mid">{switch2_value}</div>
</div>
</form>
</main>
<style>
</style>