开发UI框架:【laylte】Svelte版LAYUI(表单 - 复选框)
【laylte/LayCheckbox.svelte】
<script>
//import { createEventDispatcher } from 'svelte';
//const dispatch = createEventDispatcher();
export let value='';
export let skin="normal";
export let options;
export let split=",";//分割字符串,通常是英文逗号
function load_value_obj(value)
{
let obj={};
let value_arr=[];
try{
value_arr=value.split(split);
}catch(e){
value_arr=[];
}
for(var i in value_arr)
{
obj[value_arr[i]]=1;
}
return obj;
}
$: value_obj=load_value_obj(value);
function get_value_str(value_obj)
{
let value_str_arr=[];
for(var i in value_obj)
{
if(value_obj[i]==1) value_str_arr.push(i);
}
return value_str_arr.join(split);
}
export let change=function(value,result){
console.log('change');
console.log(value,result);
};
//选中
function click_one(option)
{
if(option.disabled) return false;
let change_result;
if(value_obj[option.value]==1)
{
value_obj[option.value]=0;
change_result=false;
}else{
value_obj[option.value]=1;
change_result=true;
}
change(option.value,change_result);
value=get_value_str(value_obj);
console.log(value_obj);
}
</script>
<!-- svelte-ignore a11y-click-events-have-key-events -->
{#if skin=='normal'}
{#each options as option}
<div on:click={click_one(option)} class="layui-unselect layui-form-checkbox {value_obj[option.value]==1 ? 'layui-form-checked' : ''} {option.disabled==true ? 'layui-checkbox-disabled layui-disabled' : ''}"><span>{option.text}</span><i class="layui-icon layui-icon-ok"></i></div>
{/each}
{/if}
<!-- svelte-ignore a11y-click-events-have-key-events -->
{#if skin=='primary'}
{#each options as option}
<div lay-skin="primary" on:click={click_one(option)} class="layui-unselect layui-form-checkbox {value_obj[option.value]==1 ? 'layui-form-checked' : ''} {option.disabled==true ? 'layui-checkbox-disabled layui-disabled' : ''}"><span>{option.text}</span><i class="layui-icon layui-icon-ok"></i></div>
{/each}
{/if}
<style>
</style>【App.svelte】
<script>
import LayCheckbox from '../laylte/LayCheckbox.svelte';
//export let name;
let options1 = [
{ value: 1, text: '#0d0887' },
{ value: 2, text: '#6a00a8' , disabled:true },
{ value: 3, text: '#b12a90' },
{ value: 4, text: '#e16462' },
{ value: 5, text: '#fca636' }
];
function options1_change(value,result)
{
console.error('change1--xx',value,result);
}
let options1_value='1,3';
</script>
<svelte:head>
<title>layui - 表单 - 复选框</title>
</svelte:head>
<!-- svelte-ignore a11y-label-has-associated-control -->
<main>
<blockquote class="layui-elem-quote layui-text">
复选框
</blockquote>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
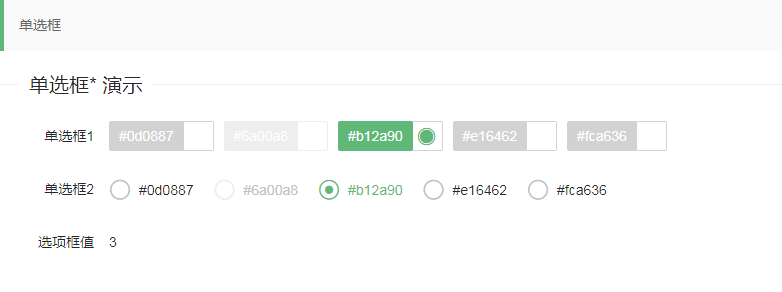
<legend>复选框* 演示</legend>
</fieldset>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">复选框1</label>
<div class="layui-input-block">
<LayCheckbox bind:value="{options1_value}" options={options1} change={options1_change} ></LayCheckbox>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">复选框2</label>
<div class="layui-input-block">
<LayCheckbox bind:value="{options1_value}" options={options1} change={options1_change} skin="primary"></LayCheckbox>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选项框值</label>
<div class="layui-form-mid">{options1_value}</div>
</div>
</form>
</main>
<style>
</style>
也支持上disabled