开发UI框架:【laylte】Svelte版LAYUI(表单 - 下拉选项框)
从css部分进入了js部分了,想了想还是取个名字吧。框架就叫laylte吧,layui+Svelte=laylte。
于是有了专属文件夹了laylte
【laylte/LaySelect.svelte】
<script>
//import { createEventDispatcher } from 'svelte';
//const dispatch = createEventDispatcher();
export let value='';
let value_old='';
export let type="normal";
export let options;
export let keyword="";
let keyword_bak=null;
//转换成obj方便读取
function load_options_obj()
{
let options_obj={};
if(type=="normal" || type=="search")
{
for(var i in options)
{
options_obj[options[i].value]=options[i];
}
}else if(type=="group"){
for(var i in options)
{
let this_options=options[i].options
for(var j in this_options)
{
options_obj[this_options[j].value]=this_options[j];
}
}
}
return options_obj;
}
let options_obj=load_options_obj();
let keyword_input;
let open=false;
export let placeholder='请选择';
export let change=function(option){
console.log('change');
console.log(option);
};
//value转text的方法
function read_text(value)
{
console.log(options_obj);
console.log(value);
if(value!='')
{
if(options_obj[value].text)
{
return options_obj[value].text;
}else{
return '';
}
}else{
return '';
}
}
//打开隐藏
function select_display()
{
if(keyword_bak===null)
{
keyword_bak=keyword;
}
keyword=keyword_bak;
open=!open;
if(open){
value_old=value;
if(type=='search')
{
setTimeout(()=>{
keyword_input.focus();
},300);
}
}
}
function select_click(obj)
{
console.error('select_click');
console.log(obj);
if(obj.disabled)
{
return false;
}
open=false;
value=obj.value;
if(value_old!=value)
{
change(obj);
}
}
function select_click_none()
{
open=false;
value='';
if(value_old!=value)
{
change({value:'',text:placeholder});
}
}
function shade_close()
{
console.error('shade_close');
open=false;
}
function option_keywords(options,keyword)
{
var new_options=[];
for(var i in options)
{
if(keyword=='' || options[i].text.indexOf(keyword)>=0)
{
new_options.push(options[i]);
}
}
return new_options;
}
$: search_options=option_keywords(options,keyword);
</script>
<!-- svelte-ignore a11y-click-events-have-key-events -->
<div class="layui-unselect layui-form-select {open==true ? 'layui-form-selected' : ''}">
<!--遮罩层-->
{#if open==true}
<div style="background:rgba(0,0,0,0); position:fixed; width:100%;height:100%;top:0;left:0;" on:click={shade_close}></div>
{/if}
<!-- 常规下拉选项框 -->
{#if type=='normal'}
<div class="layui-select-title" on:click={select_display}>
<input type="text" placeholder="{placeholder}" value={read_text(value)} readonly="" class="layui-input layui-unselect">
<i class="layui-edge"></i>
</div>
<dl class="layui-anim layui-anim-upbit {type=='group' ? 'layui-select-group' :''}" style="">
<dd lay-value="" class="layui-select-tips {value=='' ? 'layui-this' : ''}" on:click={select_click_none}>{placeholder}</dd>
{#each options as option}
<dd lay-value="{option.value}" class="{value==option.value ? 'layui-this' : ''} {option.disabled==true ? 'layui-disabled':''}" on:click={select_click(option)}>{option.text}</dd>
{/each}
</dl>
{/if}
<!-- 分组下拉选项框 -->
{#if type=='group'}
<div class="layui-select-title" on:click={select_display}>
<input type="text" placeholder="{placeholder}" value={read_text(value)} readonly="" class="layui-input layui-unselect">
<i class="layui-edge"></i>
</div>
<dl class="layui-anim layui-anim-upbit layui-select-group" style="">
<dd lay-value="" class="layui-select-tips {value=='' ? 'layui-this' : ''}" on:click={select_click_none}>{placeholder}</dd>
{#each options as group}
<dt>{group.group}</dt>
{#each group.options as option}
<dd lay-value="{option.value}" class="{value==option.value ? 'layui-this' : ''} {option.disabled==true ? 'layui-disabled':''}" on:click={select_click(option)}>{option.text}</dd>
{/each}
{/each}
</dl>
{/if}
<!-- 搜索下拉选项框 -->
{#if type=='search'}
<div class="layui-select-title" on:click={select_display}>
{#if open==true}
<input bind:this={keyword_input} type="text" placeholder="{placeholder}" bind:value={keyword} class="layui-input layui-unselect">
{:else}
<input type="text" placeholder="{placeholder}" value={read_text(value)} readonly="" class="layui-input layui-unselect">
{/if}
<i class="layui-edge"></i>
</div>
<dl class="layui-anim layui-anim-upbit {type=='group' ? 'layui-select-group' :''}" style="">
{#if search_options.length>0}
<dd lay-value="" class="layui-select-tips {value=='' ? 'layui-this' : ''}" on:click={select_click_none}>{placeholder}</dd>
{#each search_options as option}
<dd lay-value="{option.value}" class="{value==option.value ? 'layui-this' : ''} {option.disabled==true ? 'layui-disabled':''}" on:click={select_click(option)}>{option.text}</dd>
{/each}
{/if}
{#if search_options.length==0}
<p class="layui-select-none">无匹配项</p>
{/if}
</dl>
{/if}
</div>
<style>
</style>Svelte的感觉就像写以前php+模版,后端加前端的混合写法,可能大部分人写不习惯,个人是比较习惯,毕竟早些年php还没框架化的时候用得熟悉了。
App.svelte也是比较简单的,
import LaySelect from '../laylte/LaySelect.svelte';后直接可以用了
【App.svelte】
<script>
import LaySelect from '../laylte/LaySelect.svelte';
//export let name;
let options1 = [
{ value: 1, text: '#0d0887' },
{ value: 2, text: '#6a00a8' , disabled:true },
{ value: 3, text: '#b12a90' },
{ value: 4, text: '#e16462' },
{ value: 5, text: '#fca636' }
];
let options2 = [
{
group:'高对比度',
options:[
{ value: 1, text: '#0d0887' },
{ value: 2, text: '#6a00a8' , disabled:true },
{ value: 3, text: '#b12a90' },
]
},
{
group:'低对比度',
options:[
{ value: 4, text: '#e16462' },
{ value: 5, text: '#fca636' }
]
}
];
let options3 = [
{ value: 1, text: 'lay1' },
{ value: 2, text: 'lay2' , disabled:true },
{ value: 3, text: 'lay3' },
{ value: 4, text: 'ay1' },
{ value: 5, text: 'ay2' }
];
function options1_change(value)
{
console.error('change1--xx',value);
}
let options1_value=3;
let options2_value=3;
function options2_change(value)
{
console.error('change2--xx',value);
}
let options3_value=3;
function options3_change(value)
{
console.error('change3--xx',value);
}
</script>
<svelte:head>
<title>layui - 表单 - 下拉选项框</title>
</svelte:head>
<!-- svelte-ignore a11y-label-has-associated-control -->
<main>
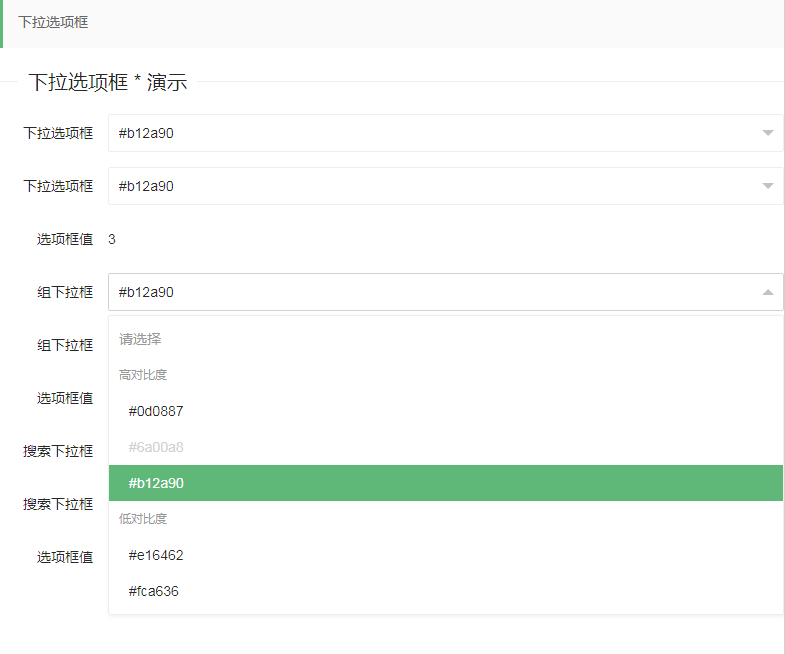
<blockquote class="layui-elem-quote layui-text">
下拉选项框
</blockquote>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
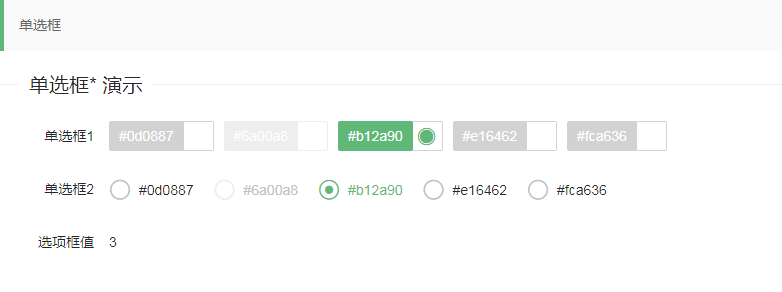
<legend>下拉选项框 * 演示</legend>
</fieldset>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">下拉选项框</label>
<div class="layui-input-block">
<LaySelect bind:value="{options1_value}" options={options1} change={options1_change} ></LaySelect>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">下拉选项框</label>
<div class="layui-input-block">
<LaySelect bind:value="{options1_value}" options={options1} change={options1_change} ></LaySelect>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选项框值</label>
<div class="layui-form-mid">{options1_value}</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">组下拉框</label>
<div class="layui-input-block">
<LaySelect type="group" bind:value="{options2_value}" options={options2} change={options2_change} ></LaySelect>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">组下拉框</label>
<div class="layui-input-block">
<LaySelect type="group" bind:value="{options2_value}" options={options2} change={options2_change} ></LaySelect>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选项框值</label>
<div class="layui-form-mid">{options2_value}</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">搜索下拉框</label>
<div class="layui-input-block">
<LaySelect type="search" keyword="la" bind:value="{options3_value}" options={options3} change={options3_change} ></LaySelect>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">搜索下拉框</label>
<div class="layui-input-block">
<LaySelect type="search" keyword="la" bind:value="{options3_value}" options={options3} change={options3_change} ></LaySelect>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选项框值</label>
<div class="layui-form-mid">{options3_value}</div>
</div>
</form>
</main>
<style>
</style>跟vue差不多的方式,由于不太熟悉Svelte,先这么着,后面发现坑了再调整。

学习layui支持个分组的select

简单看了一下,有那么点意思了,后面再接再厉吧!