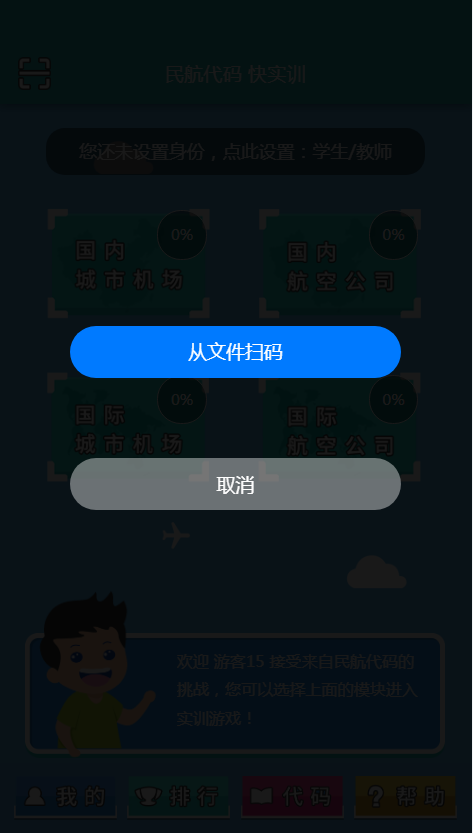
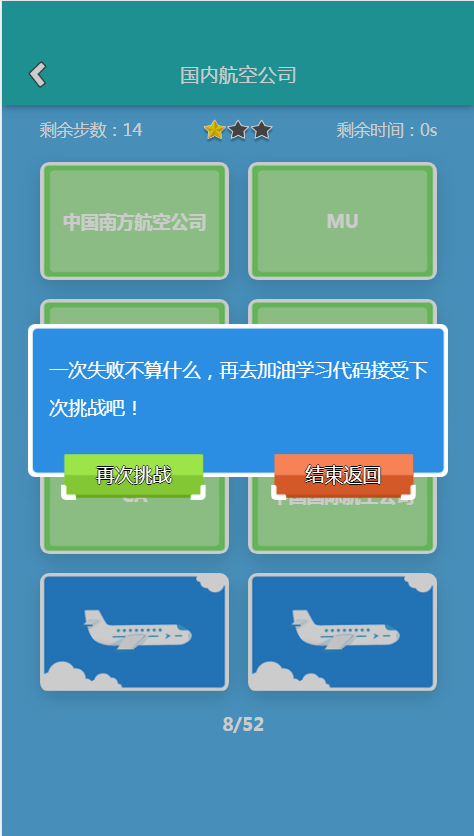
vue通过组件的方式制作教学软件翻牌游戏环节
为了方便学生记忆学习,将记忆知识点做成了翻牌游戏形式。
由于记忆点知识比较多,我们可以设计成多个关卡,每个关卡就是一些知识点配置,通过组件的形式加载,更为合理,更为方便。


【fanpai.vue】
<template>
<view class="game_fangpai" style="margin-left: 5vw; width: 90vw;">
<view class="game_fangpai_top">
<view class="game_fangpai_top_jindu">
剩余步数:{{shengyu_bushu}}
</view>
<view class="game_fangpai_top_xingji">
<image class="game_fangpai_top_xingji_image" :src="'../../static/xing_'+game_config.speed+'.png'" ></image>
</view>
<view class="game_fangpai_top_daojishi">
剩余时间:{{daojishi_time}}s
</view>
</view>
<view class="game_fangpai_card" v-for="x in list" @click="click_one(x)">
<!-- <view class="game_fangpai_card__zhedang" v-if="list_obj[x.id].finish==1">
</view> -->
<view :class="'game_fangpai_card__side game_fangpai_card_front_'+fanzhuan_statu[x.id]" >
<view class="game_fangpai_card__text" >
{{x.text}}
</view>
<image class="game_fangpai_card__bg" src="../../static/feiji_bg2.png" v-if="list_obj[x.id].finish!=1" ></image>
<image class="game_fangpai_card__bg" src="../../static/feiji_bg3.png" v-if="list_obj[x.id].finish==1" ></image>
<!-- <text v-if="list_obj[x.id].finish==1">success</text> -->
</view>
<view :class="'game_fangpai_card__side game_fangpai_card_backx game_fangpai_card_back_'+fanzhuan_statu[x.id]" >
<image class="game_fangpai_card__bg" src="../../static/feiji_bg1.png" ></image>
</view>
</view>
<view class="game_fangpai_bottom_jindu">
{{config_index*2}}/{{config_bak.length*2}}
</view>
<view v-if="game_waiting==1" style="position: fixed; top:0;left:0; z-index: 999; width: 100vw; height: 100vh;line-height: 100vh; ">
<view style="height: 10vw; line-height: 10vw; border-radius: 5vw; width: 70vw; margin: 43vh auto 0 auto; background: rgba(0,0,0,0.2); color: #fff; font-size: 4vw; text-align: center;">
即将开始新的挑战
</view>
</view>
</view>
</template>
<style>
.game_fangpai_top { width: 84vw; margin-left: 2vw; height: 10vw; display: flex; justify-content: center;align-items:center;}
.game_fangpai_top_xingji_image { width: 15.5vw; height: 10vw; position: absolute; margin-top: -7vw; margin-left: 4.3vw;}
.game_fangpai_top .game_fangpai_top_jindu { width: 30vw; font-size:3.5vw;text-align: left;}
.game_fangpai_top .game_fangpai_top_xingji { flex: 1; font-size:3.5vw; }
.game_fangpai_top .game_fangpai_top_daojishi { width: 30vw;font-size:3.5vw; text-align: right;}
.game_fangpai { position: absolute; z-index: 1; background: rgba(0,0,0,0);}
.game_fangpai .game_fangpai_card {
-webkit-perspective: 150vw;
perspective: 150vw;
-moz-perspective: 150vw;
position: relative;
height: 25vw; line-height:25vw ; text-align: center;
width: 40vw; float: left; margin: 2vw;
moz-user-select: -moz-none;
-moz-user-select: none;
-o-user-select:none;
-khtml-user-select:none;
-webkit-user-select:none;
-ms-user-select:none;
user-select:none;
}
.game_fangpai .game_fangpai_card .game_fangpai_card__zhedang {
position: absolute; z-index: 99; width: 40vw; height: 25vw; background: rgba(255,0,0,0.05);
border-radius: 2vw;
-webkit-box-shadow: 0 1.5vw 4vw rgba(255, 0, 0, 0.65);
box-shadow: 0 1.5vw 4vw rgba(255, 0, 0, 0.65);
}
.game_fangpai .game_fangpai_card .game_fangpai_card__side {
text-align: left;;
height: 25vw;
-webkit-transition: all 0.8s ease;
transition: all 0.8s ease;
position: absolute;
top: 0;
left: 0;
width: 40vw;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border-radius: 2vw;
overflow: hidden;
-webkit-box-shadow: 0 1.5vw 4vw rgba(0, 0, 0, 0.15);
box-shadow: 0 1.5vw 4vw rgba(0, 0, 0, 0.15);
-moz-user-select:none;
-webkit-user-select:none;
user-select:none;
}
.game_fangpai .game_fangpai_card .game_fangpai_card_backx {
/* -webkit-transform: rotateY(180deg);
transform: rotateY(180deg); */
}
.game_fangpai .game_fangpai_card .game_fangpai_card_front_1 {
-webkit-transform: rotateY(-180deg);
transform: rotateY(-180deg);
}
.game_fangpai .game_fangpai_card .game_fangpai_card_back_1 {
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
.game_fangpai .game_fangpai_card .game_fangpai_card_front_2 {
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
.game_fangpai .game_fangpai_card .game_fangpai_card_back_2 {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
.game_fangpai_card__bg {
position: absolute; z-index: 11;
width: 40vw; height: 25vw; margin:0vw 0 0 0vw;
}
.game_fangpai_card__text {
position: absolute; z-index: 21;
width: 40vw; height: 25vw; margin:0vw 0 0 0vw; font-size: 3.8vw; color: #fff; font-weight: bold;
text-align: center;
}
.game_fangpai_bottom_jindu {width: 100%; height: 10vw; line-height: 10vw;font-size: 3.8vw; color: #fff; font-weight: bold; text-align: center;}
</style>
<script>
import base from '../../src/base.js'
import music from '../../src/music.js'
export default {
name: 'GameFanpai',
created() {
},
data() {
return {
tag_pause:false,
tag_hide:false,
is_gameover:false,
config_bak:[],
config:[],
config_index:0,
game_config:{},
speed_time:{
"1":30,
"2":25,
"3":20
},
step_num:{
"1":30,
"2":25,
"3":20
},
list_obj:{},
list:[],
app_config:base.app_config(),
is_start:false,
bg_music:null,
fanzhuan_statu:{
},
active_id:null,
daojishi_time:null,
game_waiting:0,
daojishi_index:null,
shengyu_bushu:0,
zuida_bushu:0
}
},
onReady() {
// 页面打开自动打开对话框
console.log('onReady');
},
methods: {
init(config,game_config){
//config 游戏数据配置 学习元素 三字代码部分的数据 [[a1,b1],[a2,b2],[a3,b3][a4,b4]]
//game_config 游戏方法,背景等配置
console.log('init');
console.error(config);
console.error(game_config);
this.config_bak=config;
this.game_config=game_config;
if(this.game_config.speed>3)
{
this.game_config.speed=3;
}
this.start_one();
}
//单页面的开始
,start_one()
{
//得到config config_index开始 8个
var max_index=this.config_index+4;
if(max_index>this.config_bak.length)
{
max_index=this.config_bak.length;
}
var config_new=[];
for(let i=this.config_index;i<max_index;i++)
{
config_new.push(this.config_bak[i]);
}
this.config=config_new;
this.config_index=max_index;
this.reload_one();
}
,getinfo()
{
var jindu=Math.floor(((this.config_index-4)*100)/this.config_bak.length);
var wrong_list=[];
for(let i in this.list)
{
if(this.list[i].text==this.list[i].key)
{
wrong_list.push(this.list[i].text);
}
}
var wrong=wrong_list.join(",");
var result={
jindu:jindu,
wrong:wrong,
speed:this.game_config.speed
};
return result;
}
,reload_one()
{
var that=this;
this.daojishi_time=this.speed_time[this.game_config.speed];
this.zuida_bushu=this.step_num[this.game_config.speed];
this.shengyu_bushu=this.zuida_bushu;
this.config_list(this.config);//乱序成 游戏list obj数据
for(let i in this.list)
{
this.list_obj[this.list[i].id].finish=0;
this.fanzhuan_statu[this.list[i].id]=1;
}
console.error(this.list);
console.error(this.fanzhuan_statu);
this.is_gameover=false;
this.active_id=null;
this.play();
try{
clearTimeout(that.daojishi_index);
}catch(e){}
this.daojishi();
}
,click_one_bushu()
{
if(this.shengyu_bushu>0)
{
this.shengyu_bushu=this.shengyu_bushu-1;
return true;
}else{
return false;
}
}
,click_one(obj)
{
console.log(obj);
console.log(this.list_obj);
if(this.list_obj[obj.id].finish==1)
{
console.error('finish no*********');
return false;
}
//步数结束了,不可以点
console.error('剩余步数-前',this.shengyu_bushu,this.is_gameover);
if(this.click_one_bushu()==false)
{
return false;
}
this.music_click();
if(!this.active_id)
{
//如果空的,直接翻牌 并设置为当前id
console.log('如果空的,直接翻牌');
this.fanzhuan_statu[obj.id]=2;
this.active_id=obj.id;
}else{
//如果不是空的,成对不成对
//如果是当前翻回去
//如果不是当前1:成对 配对,并且active空
//如果不是当前2:不成对 老的翻回去,并且active为当前
if(this.active_id==obj.id)
{
console.log('如果是当前翻回去');
this.fanzhuan_statu[obj.id]=1;
this.active_id=null;
}else{
//如果不是当前1:成对 配对,并且active空
if(this.list_obj[obj.id].key==this.list_obj[this.active_id].key)
{
console.log('如果不是当前1:成对 配对,并且active空');
this.fanzhuan_statu[obj.id]=2;
this.list_obj[obj.id].finish=1;
this.list_obj[this.active_id].finish=1;
this.active_id=null;
if(this.check_success()==true)
{
this.tag_pause=true;
this.game_over('success');
return true;
}
}else{
//如果不是当前2:不成对 老的翻回去,并且active为当前
console.log('如果不是当前2:不成对 老的翻回去,并且active为当前');
this.fanzhuan_statu[this.active_id]=1;
this.fanzhuan_statu[obj.id]=2;
this.active_id=obj.id;
}
}
}
console.error('剩余步数-后',this.shengyu_bushu,this.is_gameover);
//点击后步数为0 游戏结束
if(this.shengyu_bushu<=0 && this.is_gameover!=true)
{
this.tag_pause=true;
this.game_over('time_up');
}
/*
if(this.fanzhuan_statu[obj.id]==1)
{
this.fanzhuan_statu[obj.id]=2;
}else{
this.fanzhuan_statu[obj.id]=1;
}
*/
this.$forceUpdate();
}
,config_list(config)
{
//config 转游戏的list数据
var zhengxu_a=[];//[0,1,2,3,4,5,6,7]; 一般是8个
for(let i=0;i<config.length*2;i++)
{
zhengxu_a.push(i);
}
var luanxu_a=base.arr_rand(zhengxu_a);
var config_list=[];
let id=0;
for(let i in config)
{
id++;
var obj1={
text:config[i][0]
,key:config[i][1]
,id:id
,finish:0
};
id++;
var obj2={
text:config[i][1]
,key:config[i][1]
,id:id
,finish:0
};
config_list.push(obj1);
config_list.push(obj2);
}
var list=[];//8个4组数据 [{text:'中文',key:'abc'},{text:'中文2',key:'efg'}]
var list_obj={};
for(let i in luanxu_a)
{
var this_index=luanxu_a[i];
list.push(config_list[this_index]);
list_obj[config_list[this_index].id]=config_list[this_index];
}
this.list=list;
this.list_obj=list_obj;
console.log(list);
this.$forceUpdate();
}
,go_start(){
//this.dingshi_xiaoluo();
//this.dingshi_donghua();
this.is_start=true;
this.music_bg_start();
}
,on_hide(){
this.tag_hide=true;
console.log('GAME Hide',new Date().getTime());
}
,on_show(){
this.tag_hide=false;
console.log('GAME Show',new Date().getTime());
}
,pause(){
this.tag_pause=true;
this.music_bg_stop();
}
,play()
{
this.tag_pause=false;
this.music_bg_start();
}
,daojishi()
{
var that=this;
//console.log('daojishi',this.tag_pause);
if(this.tag_pause==true)
{
that.daojishi_index=setTimeout(()=>{
this.daojishi();
},1000);
}else{
if(this.daojishi_time>0)
{
that.daojishi_index=setTimeout(()=>{
this.daojishi_time=this.daojishi_time-1;
if(this.daojishi_time<0)
{
this.daojishi_time=0;
}
this.daojishi();
},1000);
}else{
this.game_over('time_up');
}
}
}
,check_success()
{
var result=true;
for(let i in this.list_obj)
{
if(this.list_obj[i].finish==0)
{
result=false;
break;
}
}
return result;
}
,game_over(str)
{
var that=this;
this.music_bg_stop();
this.is_gameover=true;
var info=this.getinfo();
console.error('game_over',str);
console.error(info);
try{
clearTimeout(that.daojishi_index);
}catch(e){}
if(str=='success')
{
//如果不是最后一次,下一关
if(this.config_index>=this.config_bak.length)
{
this.music_success();
if(this.game_config.success_back)
{
this.game_config.success_back(info);
}
}else{
this.game_waiting=1;
setTimeout(()=>{
this.game_waiting=0;
this.start_one();
},1500);
}
}else{
this.music_fail();
if(this.game_config.fail_back)
{
this.game_config.fail_back(info);
}
}
}
,music_click()
{
let innerAudioContext = uni.createInnerAudioContext();
innerAudioContext.autoplay = false;
//innerAudioContext.src = '../../static/pengzhuang.mp3';
//innerAudioContext.src = music.music_click();
innerAudioContext.src = this.app_config.server_url+'static/click.mp3';
innerAudioContext.play();
}
,music_success()
{
let innerAudioContext = uni.createInnerAudioContext();
innerAudioContext.autoplay = false;
//innerAudioContext.src = '../../static/tongguan_success.mp3';
//innerAudioContext.src = music.music_success();
innerAudioContext.src = this.app_config.server_url+'static/success.mp3';
innerAudioContext.play();
}
,music_fail()
{
let innerAudioContext = uni.createInnerAudioContext();
innerAudioContext.autoplay = false;
//innerAudioContext.src = '../../static/tongguan_fail.mp3';
//innerAudioContext.src = music.music_fail();
innerAudioContext.src = this.app_config.server_url+'static/fail.mp3';
innerAudioContext.play();
}
,music_bg_start()
{
this.music_bg_stop();
let innerAudioContext = uni.createInnerAudioContext();
innerAudioContext.autoplay = true;
innerAudioContext.volume =0.9;
innerAudioContext.loop = true;
innerAudioContext.src = this.app_config.server_url+'static/bg12.mp3';
console.log(innerAudioContext.src);
innerAudioContext.play();
innerAudioContext.onPlay(() => {
console.log('开始播放');
});
innerAudioContext.onError((res) => {
console.log(res);
});
this.bg_music=innerAudioContext;
}
,music_bg_stop()
{
let that=this;
console.log("stop");
try{
that.bg_music.stop();
}catch(e){}
}
},
/**
* 拦截应用返回事件,仅仅 app 端生效
*/
onBackPress() {
}
}
</script>
<style>
</style>【page】
<view style="width: 98vw; margin-left: 1vw;" >
<GameFanpai ref="game" ></GameFanpai>
</view>
<script>
import GameFanpai from '@/components/game/fanpai.vue'
export default {
components: {
MyBase,
GameFanpai,
...
}
...
onLoad(options) {
let that=this;
this.game_config.speed=3;
this.game_config.fail_back=function(obj){
console.log('fail_back');
that.fail_back(obj);
}
this.game_config.success_back=function(obj){
console.log('success_back');
that.success_back(obj);
}
},
</script>