nodejs+canvas 后端脚本生成游戏五维图
我们有部分教学类的软件,设计成简单的游戏形式。我们从完成度、技能值、互动性、熟练度、积极性5个纬度打分,每个纬度的打分是1-5,都是整数。




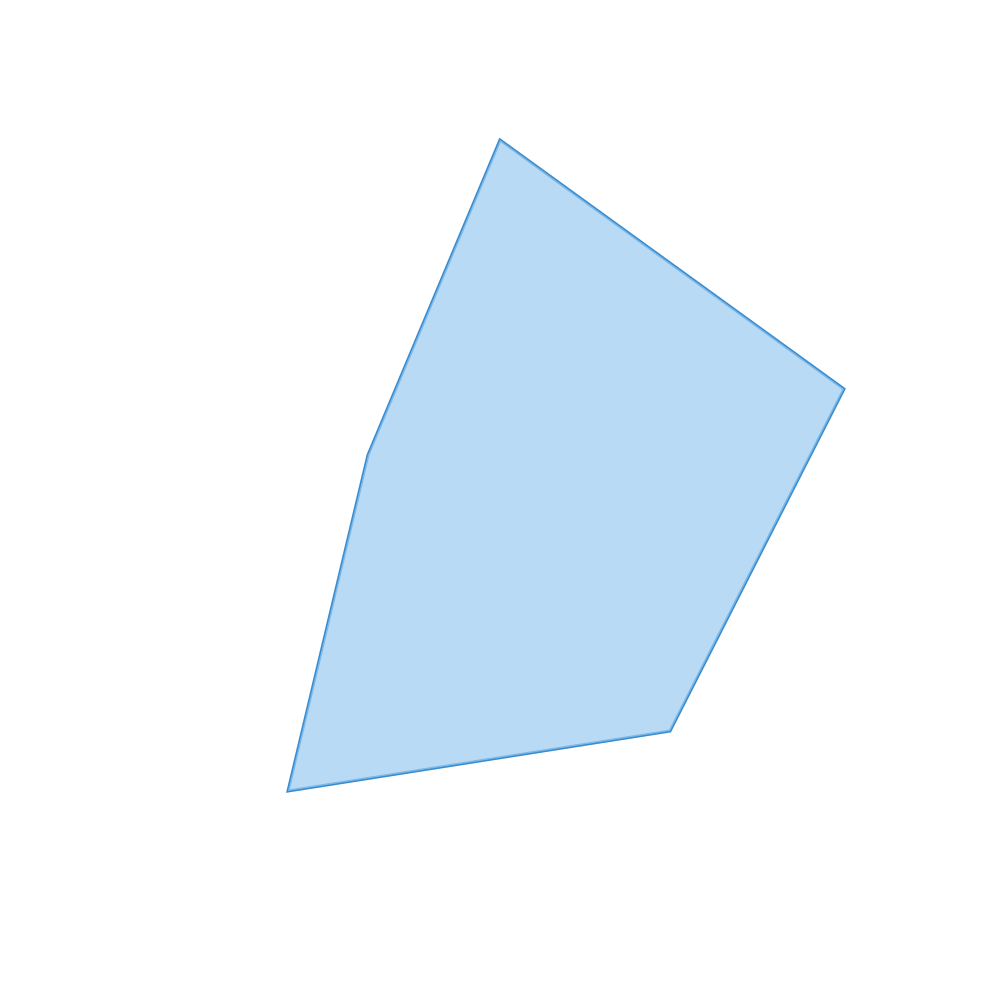
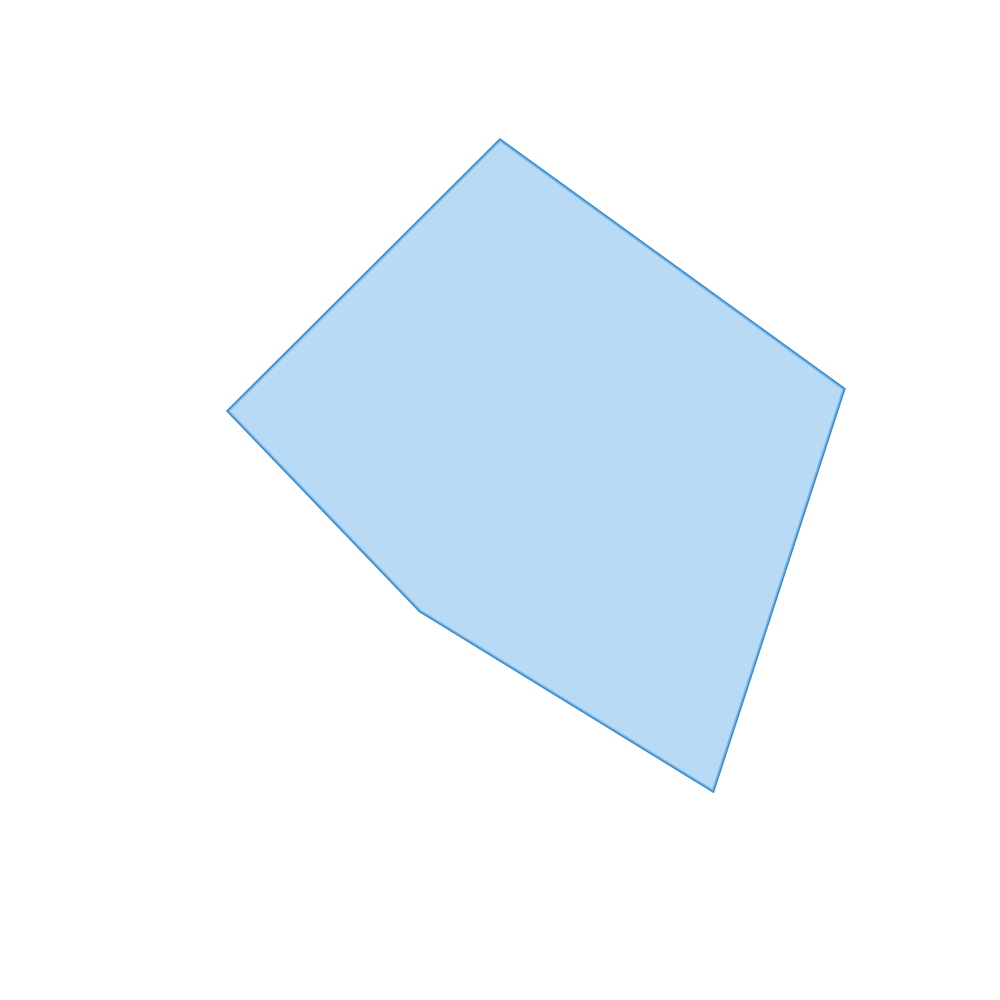
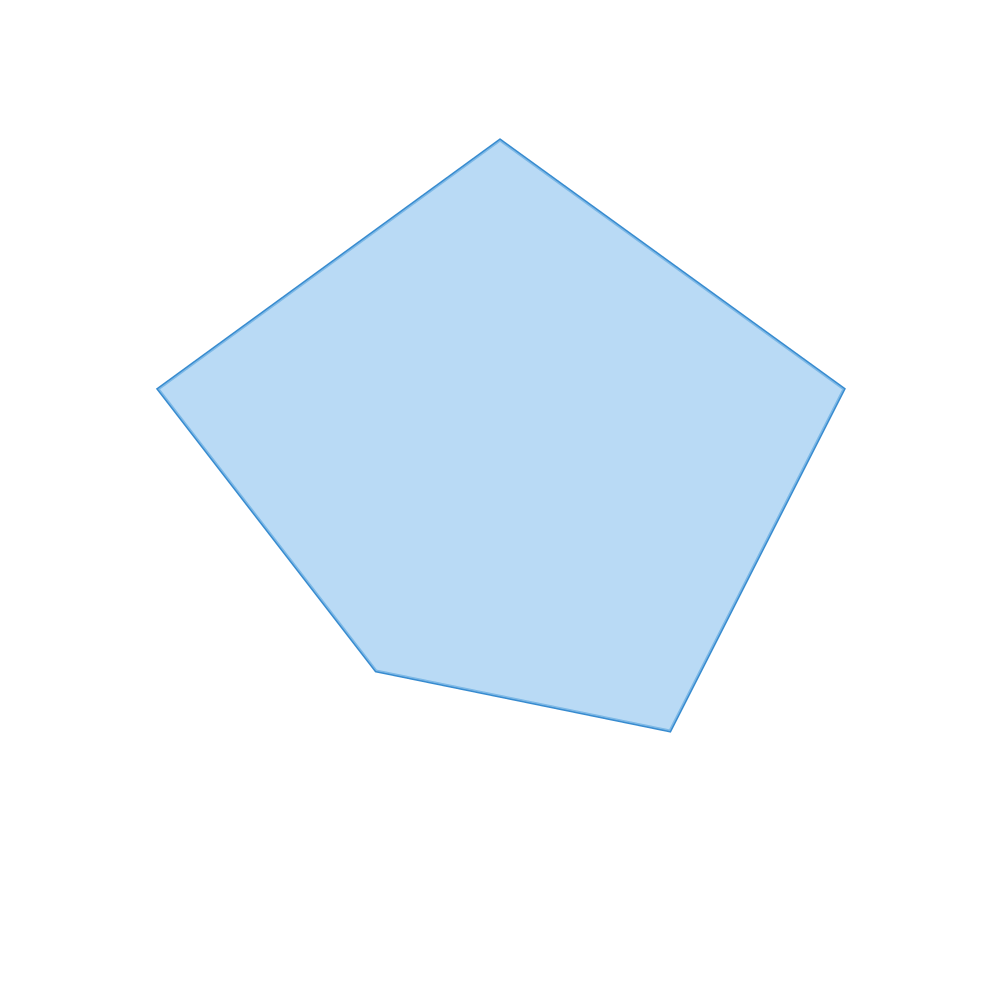
真实效果如下

本来想前端直接生成完整五维图,发现融入背景效果不好,于是改成前端背景+后端生成好的图片。于是需要把每个可能的五维图生成,总共是5的5次方,共3125张图片。
这里最终方案选择nodejs生成图片,可以解决透明度问题,效果非常nice
const { createCanvas, loadImage } = require('canvas')
var fs = require("fs");
var path = require("path");
var fun = require('./fun');
var pic_config={
wanchengdu:[[500,140],[500,212],[500,287],[500,359],[500,431]]
,jinengzhi:[[844,389],[775,411],[702,433],[630,455],[558,477]]
,hudongxing:[[713,791],[670,731],[626,671],[582,611],[538,550]]
,shuliandu:[[288,791],[332,731],[376,671],[420,611],[464,550]]
,jijixing:[[158,389],[228,411],[299,433],[368,455],[439,477]]
};
var all={};
//var argv = process.argv;
//var $key=argv[2];
//console.log($key);
//解决中文问题, 复制成新的临时文件
function togbk(picurl)
{
var new_picurl='./temp/'+fun.randtime()+'.png';
fs.copyFileSync(picurl,new_picurl);
return new_picurl;
}
function huatu(config)
{
console.log('sssssss2222s');
const canvas = createCanvas(1000, 1000)
const ctx2 = canvas.getContext('2d');
ctx2.clearRect(0,0,1000,1000);
ctx2.beginPath();
ctx2.strokeStyle= "rgba(55,139,207,1)";
ctx2.lineWidth = 3;
var wanchengdu_num=config[0];
var jinengzhi_num=config[1];
var hudongxing_num=config[2];
var shuliandu_num=config[3];
var jijixing_num=config[4];
ctx2.moveTo(pic_config['wanchengdu'][6-wanchengdu_num-1][0],pic_config['wanchengdu'][6-wanchengdu_num-1][1]);
ctx2.lineTo(pic_config['jinengzhi'][6-jinengzhi_num-1][0],pic_config['jinengzhi'][6-jinengzhi_num-1][1]);
ctx2.lineTo(pic_config['hudongxing'][6-hudongxing_num-1][0],pic_config['hudongxing'][6-hudongxing_num-1][1]);
ctx2.lineTo(pic_config['shuliandu'][6-shuliandu_num-1][0],pic_config['shuliandu'][6-shuliandu_num-1][1]);
ctx2.lineTo(pic_config['jijixing'][6-jijixing_num-1][0],pic_config['jijixing'][6-jijixing_num-1][1]);
ctx2.closePath();
ctx2.stroke();
ctx2.fillStyle = "rgba(155,203,241,0.7)";
ctx2.fill();
var tourl=`img2/${wanchengdu_num}/${wanchengdu_num}${jinengzhi_num}${hudongxing_num}${shuliandu_num}${jijixing_num}.png`
canvas.createPNGStream().pipe(fs.createWriteStream(tourl));
}
var list_all=[1,2,3,4,5];
var list=[];
for(var ax in list_all)
{
var a=list_all[ax];
for(var bx in list_all)
{
var b=list_all[bx];
for(var cx in list_all)
{
var c=list_all[cx];
for(var dx in list_all)
{
var d=list_all[dx];
for(var ex in list_all)
{
var e=list_all[ex];
var arr=[a,b,c,d,e];
list.push(arr);
//console.log(arr);
}
}
}
}
}
for(var i=0; i<list.length;i++)
{
var delay_time=i*200;
var arr=list[i];
yanchishengcheng(arr,delay_time);
}
function yanchishengcheng(arr,delay_time)
{
setTimeout(function(){
huatu(arr);
console.log(arr);
},delay_time);
}
//huatu([1,2,3,4,5]);
//main("img/test.png");
脚本临时用,一次性代码,所以代码写得比较粗糙。没有去处理异步,主要通过延迟来控制性能,野生办法,正式编程不推荐这么做。